모노레포 환경 설치
sudo npm install -g nx
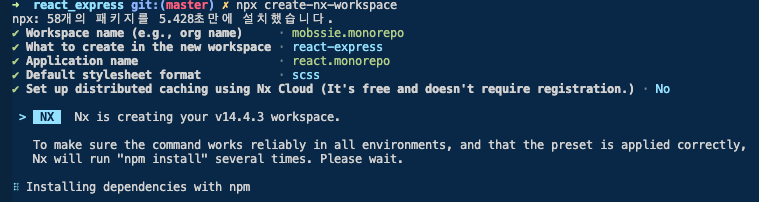
npm create-nx-workspace

* workspace name : 작업공간에 일반적으로 조직 이름인 이름을 지정한다.
우리 조직의 모든 프로젝트를 포함하는 모델 리포지토리이므로 회사의 이름을 지정하거나 이름을 넣는다.

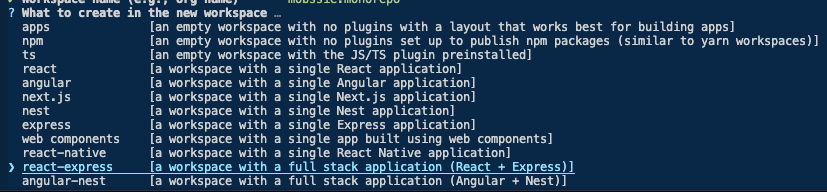
* What to create in the new workspace : 내부에 단일 응용프로그램을 생성하게된다.

단일 저장소는 여러개의 서로 다른 프로젝트를 포함하는 저장소일 뿐이고
잠재적으로 전체 조직의 모든 단일 프로젝트 일 수 도 있다.
모두 같은 유형일 필요는 없고 프로젝트 환경을 새로 만들 수도 있다.
react, angular, vue, express, next.js 등 설정할 수 있다.
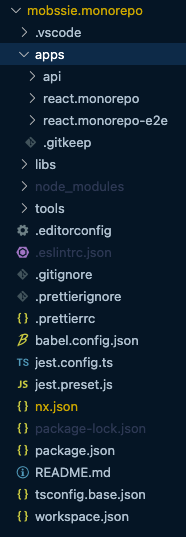
app폴더 안에 여러 다른 응용 프로그램 간 공유하려는 모든 코드는 이 lib 폴더 안에 있다.
서로 다른 앱간에 쉽게 공유할 수 있다는 이점이 있다.
libs 폴더에 일종의 공유 ui 라이브러리를 가질 수 있다.
모든 응용 프로그램에 단일 라이브러리를 사용 할 수있다.
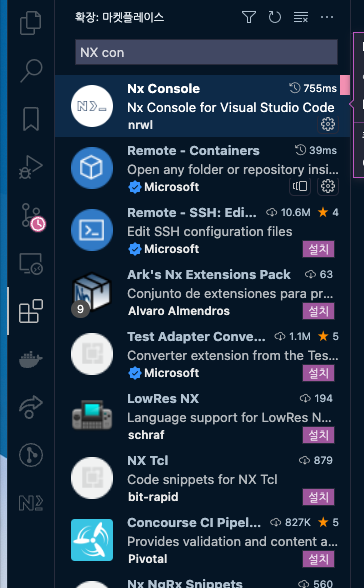
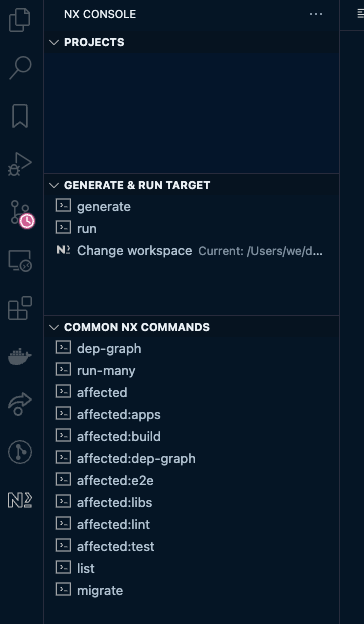
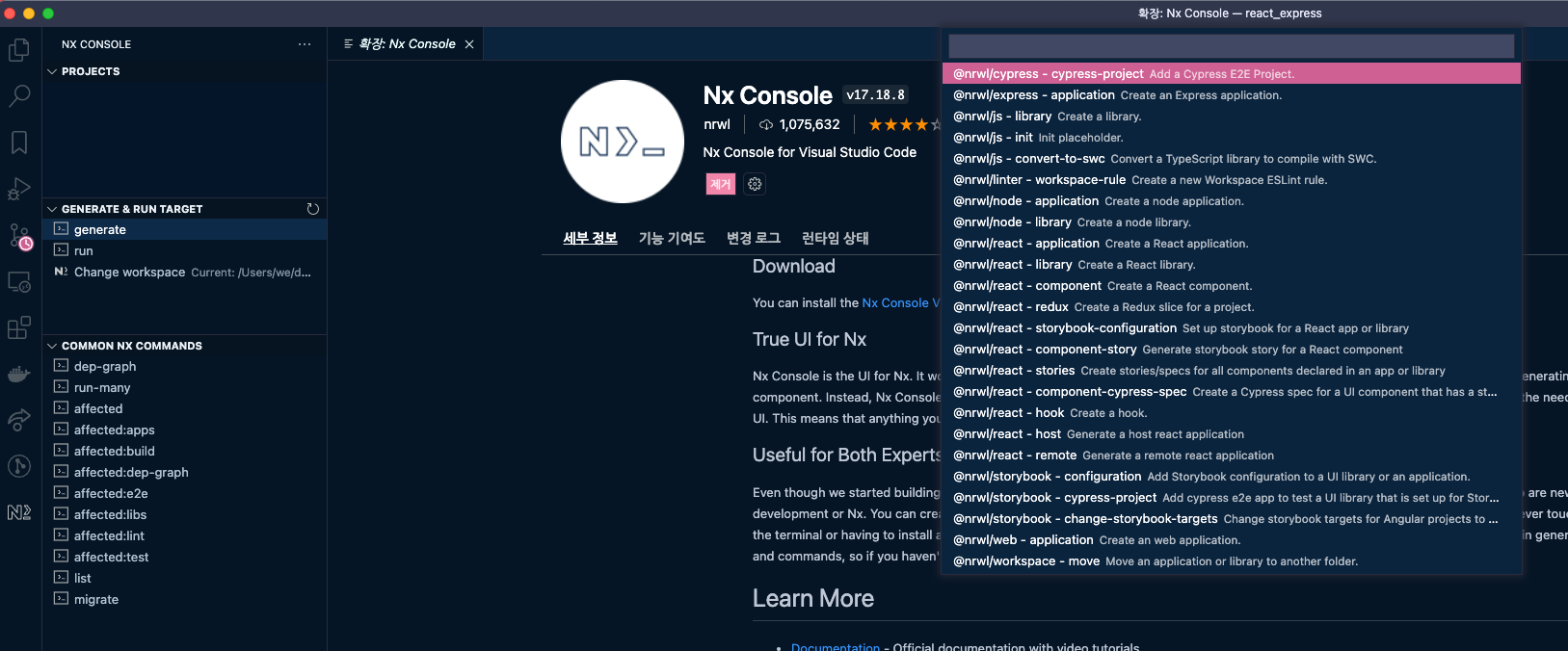
[확장프로그램 : nx console]


다양한 옵션을 클릭하고 사용 가능한 명령을 확인할 수 있다.

작은 창이 나타나는데 여기에서 명령 사이에 새 응용 프로그램을 생성하고 싶다면 리스트에서 선택
nx serve [projectname]ex: nx serve api
ex: nx serve my-nx
'Frontend > Javascript' 카테고리의 다른 글
| ES2021 (ES12) Logical assignment operators (논리 할당 연산자) (0) | 2022.08.18 |
|---|---|
| [monorepo] nx를 이용하여 App 생성하기 (0) | 2022.08.05 |
| computed property names in JavaScript (0) | 2022.05.16 |
| URL.revokeObjectURL() (0) | 2021.12.27 |
| in 연산자 (0) | 2021.12.25 |