sass 의 종류
Ruby Sass , LibSass, node-sass
나는 node-sass로 설치할거샤~
1. 시작 전에 노드설치
2. Homebrew 설치
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
brew install node
3. 설치하기 / 버전확인
npm install -g node-sass
node-sass -v3-1. 설치시 에러가 난다면
sudo npm install --unsafe-perm -g node-sass
node-sass [옵션] <인풋파일> <아웃풋파일>
node-sass -w scss/style.scss css/style.css --output-style compressedVS CODE EXTENTION : Live Sass Compiler (shift + ctrl + x)
자동감지 watch command
node-sass --watch src/sass/foo.scss --output dist/css

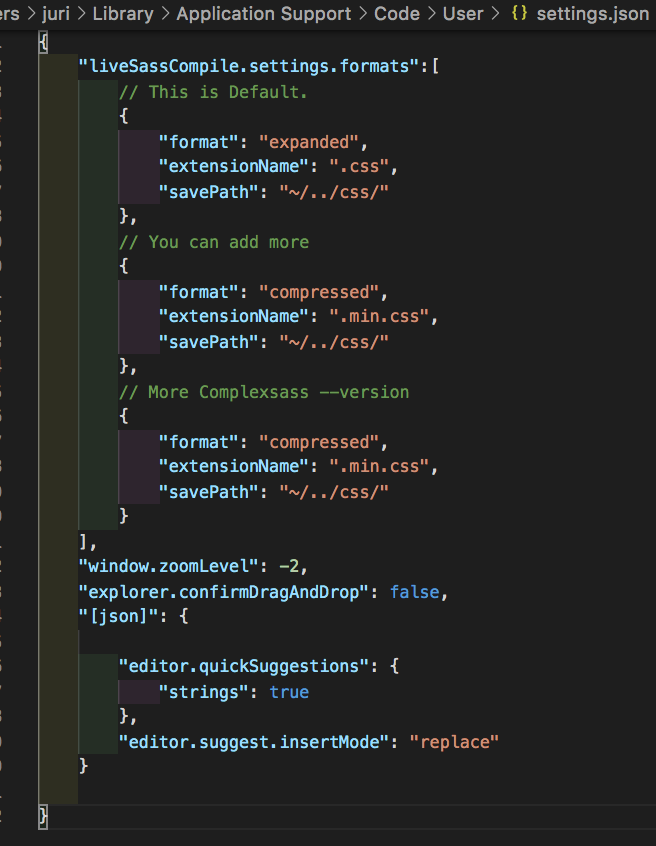
VS CODE 프로그램의 settings.json 파일에 SASS Compiler 설정을 추가 (settings.json)


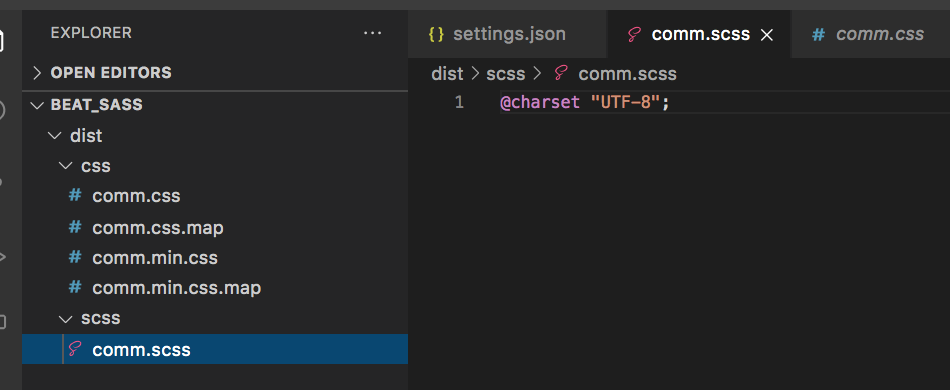
scss 폴더에 .scss 파일을 만든 후 Watching 클릭하면 css 파일이 컴파일 된다.
"liveSassCompile.settings.formats":[
// This is Default.
{
"format": "expanded",
"extensionName": ".css",
"savePath": "~/../css/"
},
// You can add more
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "~/../css/"
},
// More Complexsass --version
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "~/../css/"
}
],
/ map 생성 여부
"liveSassCompile.settings.generateMap": true,
// 크로스브라우징
"liveSassCompile.settings.autoprefix": [
"> 1%", "last 2 versions"
],
// 모든 .scss 파일
"liveSassCompile.settings.includeItems":[
"*.scss"
]
참고 : http://sassbreak.com/ruby-sass-libsass-differences/
Ruby Sass, LibSass – What's the Difference?
Just when you’re getting used to working with Sass, you hear about a new type of Sass called LibSass. Then you immediately start asking yourself: “What the heck is LibSass? Should I drop Ruby Sass and get on board with LibSass? Oh no — I’m behind o
sassbreak.com
'CSS' 카테고리의 다른 글
| iphoneX 웹뷰 대응하기 (safe-area-inset) (0) | 2019.01.16 |
|---|